Assets & Index
Step 2. Create Stylesheets
We’re going to keep things as simple as possible here while we’re in development. I’m forcing myself to finally learn flex-box here too.
font-faces.css – this is where the .otf font file is initialized as a font-family
global.css - this defines all the basic elements and div relationships for the site
Step 3. Edit HTML
Firebase automatically generated index.html and 404.html files, so I just made those as minimalist as possible, linking in my own styles and assets.
The 404 Page
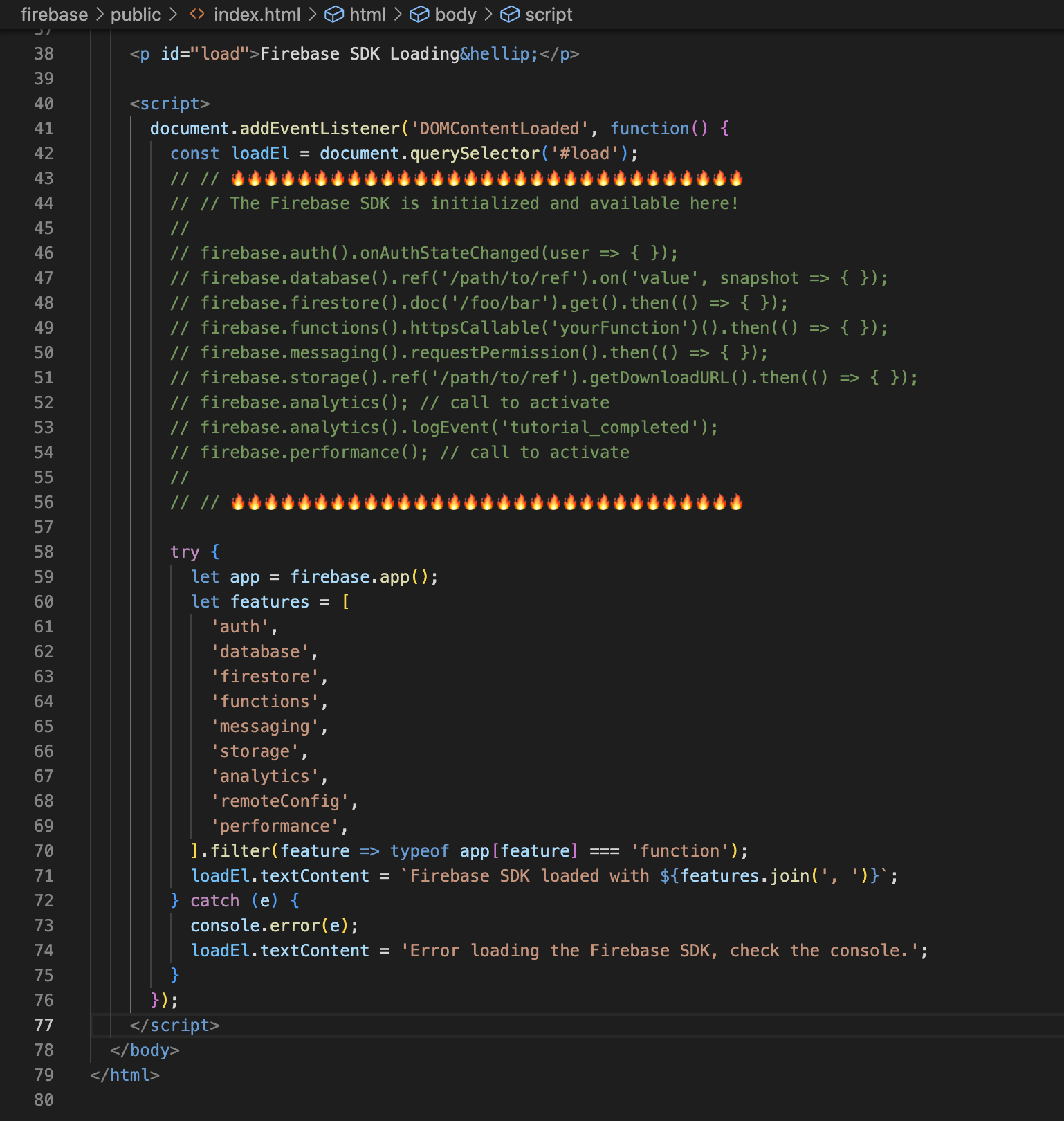
index.html header, loading all the Firebase features
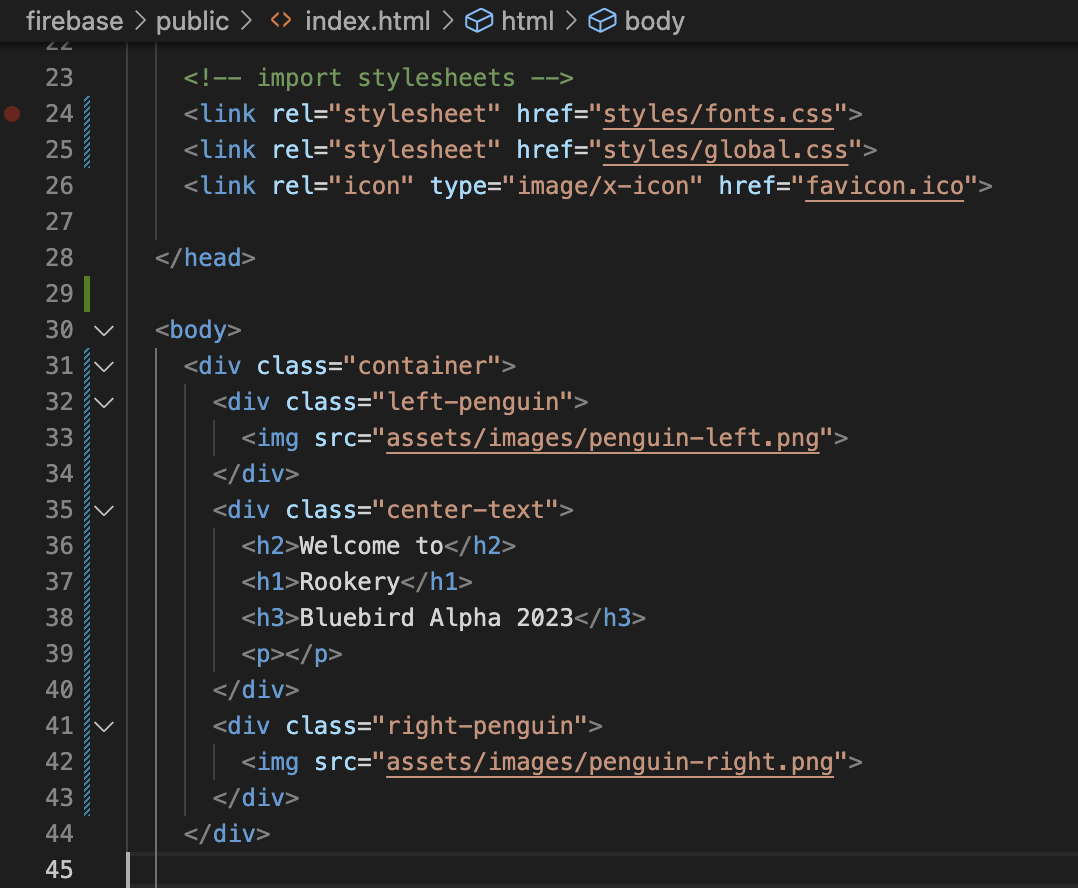
index.html body, displaying the images and text
index.html footer, calling all the Firebase features
I won’t need all the functionality of Firebase, so I’m going to work through these features one-by-one to figure out what each one does.
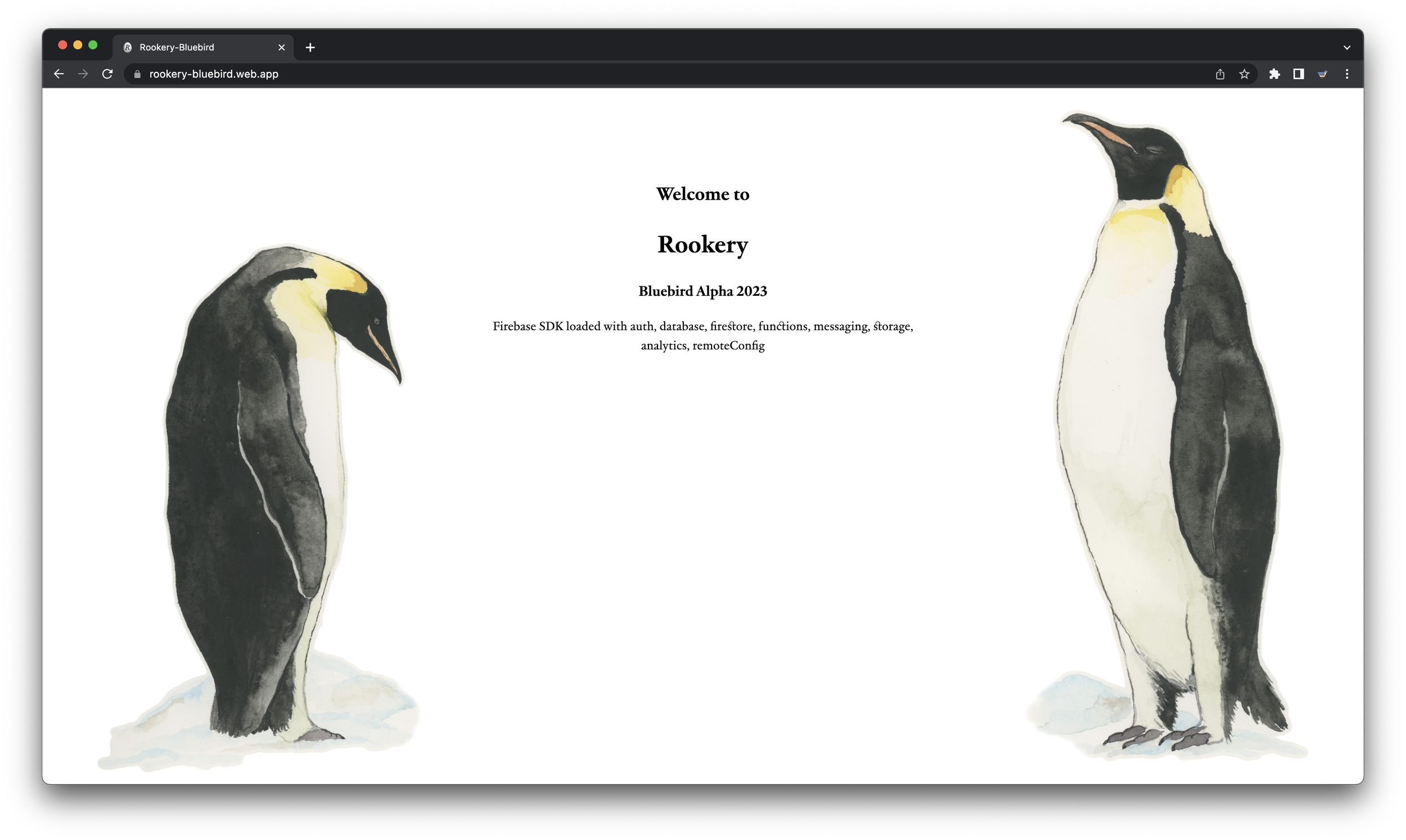
Here is the working prototype!